
Juice on the Loose
Juice Delivery Website
Juice on the Loose is a fictional cold-pressed juice delivery service created as part of the California Institue of the Arts Strategy and Information Architecture and Web Design: Wireframes to Prototypes certification courses.
Work Performed
Research, Strategy, Architecture, UX, & UI Design
Business and Strategy: Identity
In the courses, we started with business and strategy for the restaurant's delivery service.
First things first, we needed to establish a brand and identity. The name "Juice on the Loose" communicates juice delivery in a fun, catchy way.
The logo I came up with took a sliced orange that could also be a wheel and the squeezed juice as a wheel in motion, visually communicating a juice delivery service.



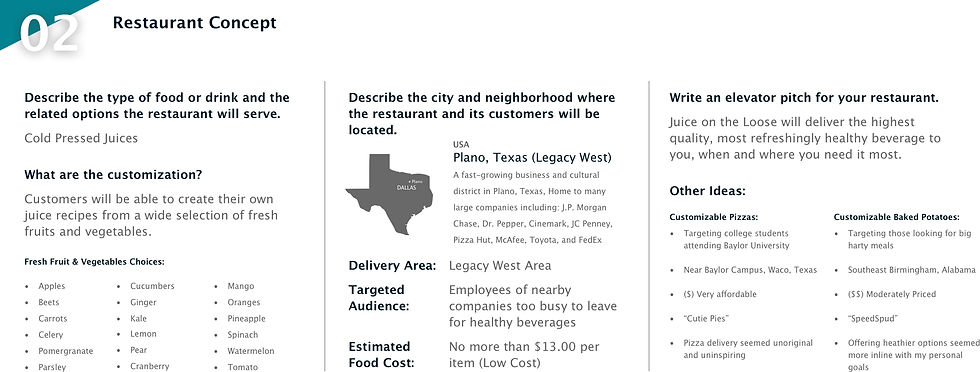
Business and Strategy: Concept & Target Audience
An essential requirement for the restaurant was for it to have a customizable product. JOTL would serve fully customizable beverages, offering customers a choice of various fruits and vegetables to add to their drink.
I established a target audience by determining potential customers' roles, demographics, and psychographics within the delivery area.
Business and Strategy:
User Personas
With the potential customer information, I created three key user personas to advocate for during the proceeding development of the JOTL website.


Business and Strategy: User & Client Needs
To further define the JOTL website and ensure the end result is an excellent user experience, I defined the users' needs and expectations when using the site.
In the same way, I defined what the website would need in order to provide an optimal experience for the user.
Business and Strategy: Outline of Scope
In this stage of the process, I determined and defined both content and functionality requirements to be able to have a holistic view and understand what will be needed to produce the website.


The final step before moving on to wireframes and visual design was to complete a sitemap and flush out the paths in which the user would travel to complete tasks.
THE DESIGN PHASE
I feel that having a solid strategy going into the design phase of the project is the only way to ensure the final results won't fall short of your initial expectations.
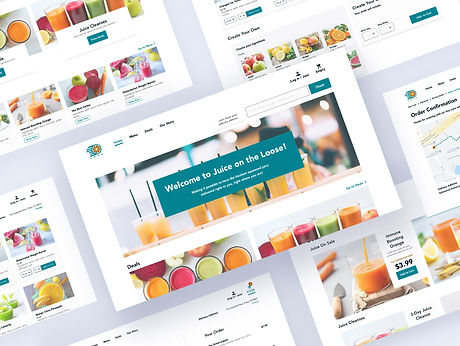
On to Creating the Look and Feel

When creating the wireframes for JOTL, I wanted to establish a grid system and strategically organize and place content where users would expect to find it.
JOTL Moodboard

I felt the website for JOTL should feature a refreshing color scheme, a clean, crisp typeface, and imagery that evokes health and wellness.
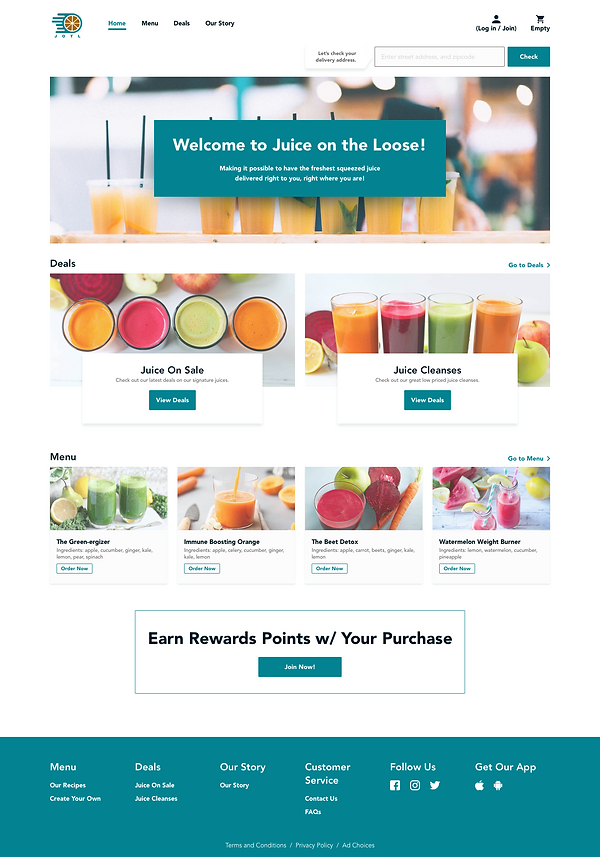
Home Screen

Deals Screen

Our Story Screen

Menu Screen

Menu (Selections) Screen

Checkout Screen

Payment Screen

Confirmation Screen

Log In/Join Screen
